H1 요소가 2개 이상 발견되는 문제는 블로그 SEO 최적화를 방해할 수 있는데요. 문제를 해결하는 방법이 쉽고 간단한 방법에 대해 알아보도록 할게요.
1. 증상
H1은 주로 페이지의 주제나 중요한 내용을 나타내는 데 사용되며, 검색 엔진 최적화(SEO)에 있어서도 매우 중요한 역할을 합니다. 웹 표준과 SEO 최적화 관점에서 페이지당 H1 태그는 하나만 있어야 합니다.
그러나 구조상의 문제로 페이지에 H1 요소가 2개 이상 존재하는 경우가 발생합니다. 이렇게 되면 검색 엔진이 해당 페이지의 주제를 정확히 파악하는 데 혼란을 줄 수 있으며, 이로 인해 페이지의 검색 엔진 순위에 부정적인 영향을 미칠 수 있습니다.
그럼 이 문제를 어떻게 해결할 수 있는지 살펴보겠습니다.

2. 해결방법
1. 티스토리 관리 페이지에서 스킨 편집을 클릭
2. HTML 편집을 클릭
3. Ctrl + F를 눌러 검색 창 열기
4. 검색 창에 ##_title_##을 복사하여 검색.
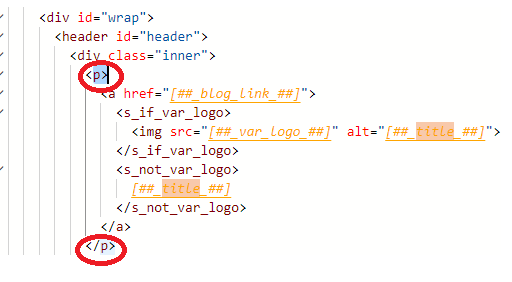
5. 타이틀 (title) 글자 위와 아래에 있는 h 혹은 h1을 p 혹은 p1로 바꿔줍니다.

6. 우측 상단에 있는 적용을 눌러줍니다.
7. CSS를 클릭하여 CSS 편집창을 엽니다.
8. Ctrl + F를 눌러 검색 창열기
9. 검색 창에 #header을 복사하여 검색합니다.
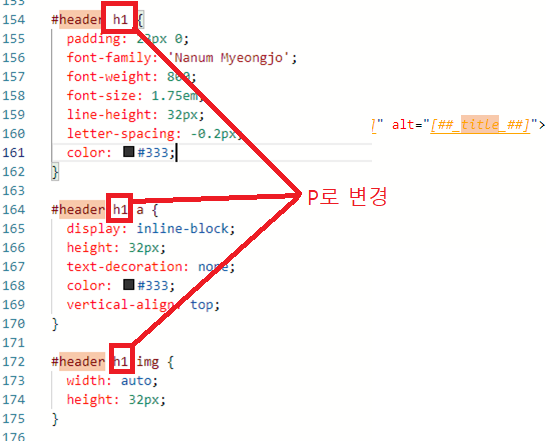
10. #header 옆에 있는 3개의 h1을 모두 p로 바꿔줍니다.

11. 우측 상단에 있는 적용을 눌러줍니다.
이렇게 하면 끝입니다! 이제 웹마스터 도구에서 URL 검사를 해보면, H1 오류가 사라진 것을 확인할 수 있을 겁니다.
이렇게 간단한 조치로 검색 최적화를 개선할 수 있습니다. 티스토리 블로그 운영을 하시는 분들께 도움이 되길 바랍니다.